[景品表示法に基づく表記]本サイトのコンテンツには、商品プロモーションが含まれている場合があります。
・SANGOのユーザー
・SANGOの導入を検討されている方
今回の記事は当ブログで使用しているWordPressのテーマ「SANGO」についてです。
多くのSANGOユーザーが使用しているであろうショートコードの1つに「タイムライン」という機能があります。いや、1番人気のショートコードと言っても過言ではありません。
そのタイムラインに画像を挿入する方法を紹介します。
タイムラインを使うと下記のような表現が可能です。
[タイムラインの使い方]
簡単でしょ?
見ていただいてお分かりの通り
- デザインがおしゃれ
- 見た目がすっきりする
- 簡単に作成できる
- 順序立てて説明するのに便利
という理由からゆうぴんも非常に重宝しております。
ところでこのタイムラインに画像を挿入することができればさらに便利だと思いませんか?
画像を挿入することで
- 説明がより分かりやすくなる
- 表現の幅が広がる
- 文章力を補うことができる
- 画像で説明することで文字数を減らせる(文字ばかりだと疲れる)
という効果が期待できます。
ゆうぴんも先日ブログを書いていて
「ここの説明、画像を入れた方が絶対に伝わりやすいはず」
と考え、画像の挿入を試みたのですが、なかなかそのやり方が分からず苦労しました。
そもそもタイムラインに画像を挿入することは可能なのだろうかと気になり、SANGOの公式HPを確認しにいったところ、そこには確かに
「画像などを挿入することももちろん可能です。」
という一言が。
画像の挿入は可能であるということは確認できたもののそのやり方が分からない。
調べてみても出てこない。
しかし、できることが明らかな以上あきらめるわけにはいかない。
ということで、試行錯誤の末になんとか画像の挿入方法を突き止めることができました。
1.タイムラインのショートコードを入力
それでは具体的にどのようにすればタイムラインに画像を挿入することができるのかを説明していきます。
まずは記事投稿画面を立ち上げます。
ちなみにエディターはGutenbergを使用しています。
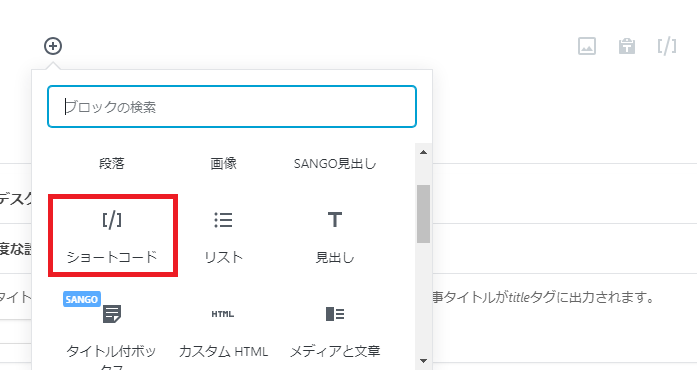
ブロックの追加を行い、ショートコードをクリックします。
(下記画像の赤枠部分)

そしてショートコードの入力ボックスに下記コードを入力します。
STEP.1タイトル1 中身1 STEP.2タイトル2 中身2 STEP.3タイトル3 中身3 STEP.4タイトル4 中身4 STEP.5タイトル5 中身5 こちらのコードを入力することで最初に見本で見ていただいたタイムラインを作成することが可能です。
STEP.〇タイトル〇 中身〇 が1つのかたまりとなっており、ステップの数は削除したり、追加したり自由に編集できます。
最初に見ていただいた見本はSTEP.3までで作成しています。
そしてここからが問題です。
この状態で「画像を挿入」という機能が使えれば問題ないのですが、どこを探してもそのような機能は表示されません。
ではどうするのか?
答えは画像のボックスをショートコードのボックスで挟むです。
2.画像のボックスをショートコードのボックスで挟む
例えばステップ2の説明に画像を挿入したいとします。
その場合、下記画面のように「ショートコードのボックス」「画像のボックス」「ショートコードのボックス」という形でボックスを並べます。

この時、ステップ2の「タイトル」と「説明文」の間に画像を入れる場合は次のようにします。
STEP.1タイトル1 中身1 STEP.2タイトル2
2つ目のボックス画像
3つ目のボックス中身2
STEP.3タイトル3 中身3 するとこのように表示されます。

画像の下に説明文がきます
「タイトル」→「説明文」→「画像」の順番で表示させたい場合は「中身」のすぐ後ろに画像のボックスを持ってきます。
~STEP.2タイトル2 中身2
2つ目のボックス画像
3つ目のボックス
~するとこのように表示されます。

これでタイムラインを使った表現の幅が広がりますね。
本日は以上です。




