[景品表示法に基づく表記]本サイトのコンテンツには、商品プロモーションが含まれている場合があります。
こんにちは、ゆうぴん(@yu_pin1984)です。
私のブログではWordPressのテーマにSANGOを使用しています。

今回はこのSANGOにGoogleタグマネージャー(GTM)を導入する方法を紹介します。

Googleタグマネージャーの導入がめっちゃ簡単というのもSANGOの魅力
- GoogleタグマネージャーをSANGOに導入する方法
- Googleアナリティクス4(GA4)で計測ができる状態にする方法
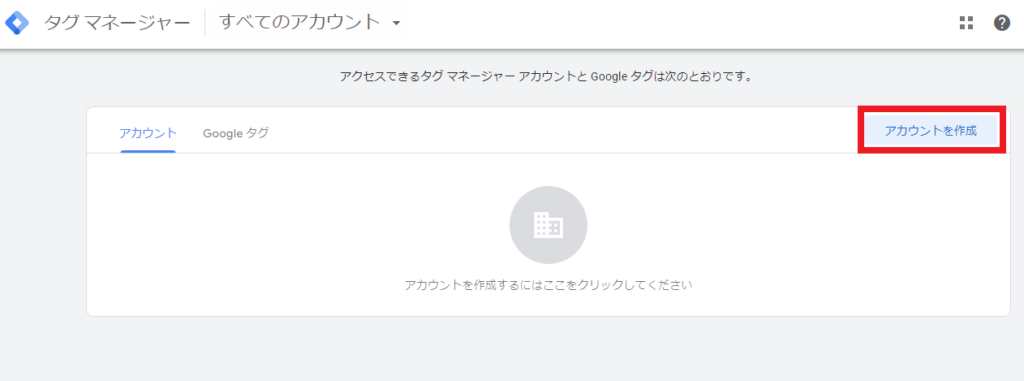
まずはGoogleタグマネージャーのアカウントを作成します。

「アカウントの作成」をクリックします。

アカウント名:任意の名前で登録します。
国:日本を選択します。
Googleや他の人と匿名でデータを共有:
チェックを入れると『ベンチマークサービス』を利用することができます。
『ベンチマークサービス』とはGoogleが有する多数のサイトデータを基にあなたのサイトの総合的な傾向をお知らせしてくれるサービスです。
「匿名ならデータを共有してもいいよ!」という方はチェックを入れましょう。

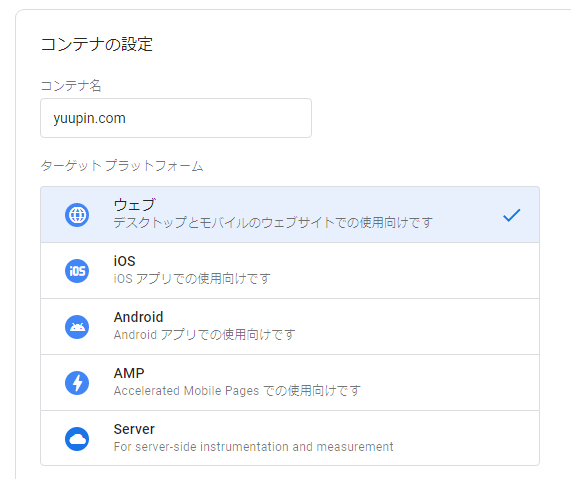
コンテナ名:Googleタグマネージャーを設置するHP、ブログのドメインを入力します。
ターゲットプラットフォーム:ウェブにチェックを入れます。
そして「作成」をクリックします。

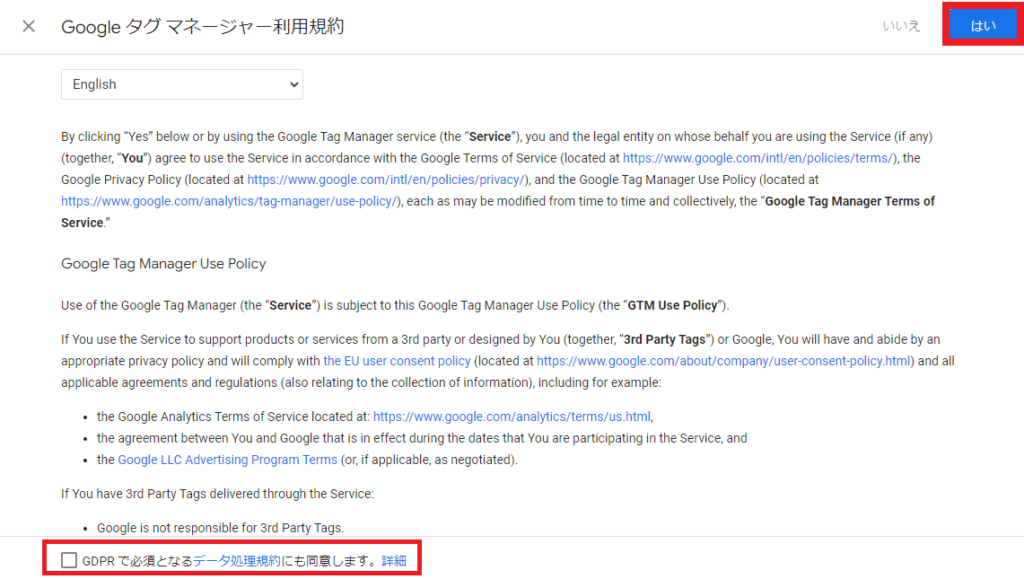
言語の選択ができますが日本語はありません。
規約に同意しないと利用できないため「はい」をクリックします。
※「GDPR で必須となるデータ処理規約にも同意します」はチェックを入れておくことをおすすめします。
これでGoogleタグマネージャーのアカウントの作成は完了です。
GTMのアカウント作成が終わったら、次はGTMのコードを埋め込みます。

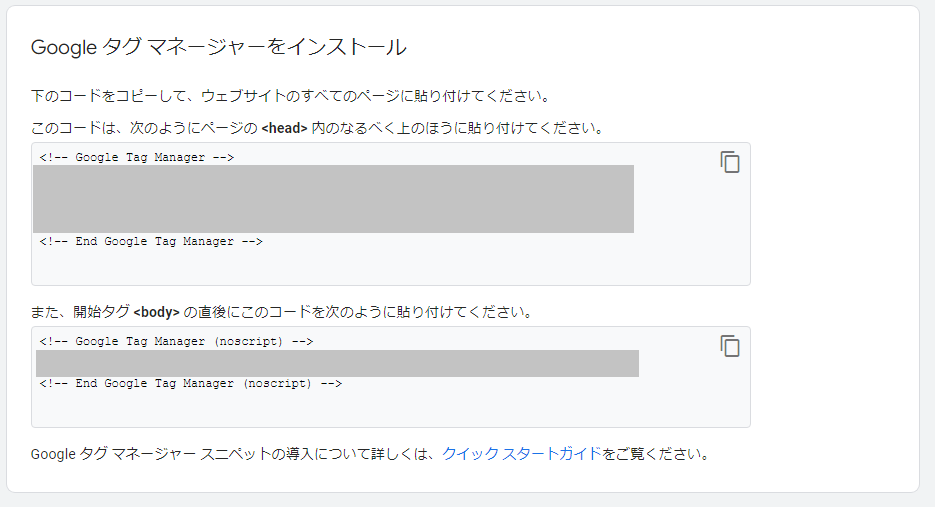
アカウント作成後に「Google タグ マネージャーをインストール」という画面が表示されます。
画面に出てくる2種類のコードをあなたのブログに埋め込みます。
まずはWordPressの管理画面にログインします。
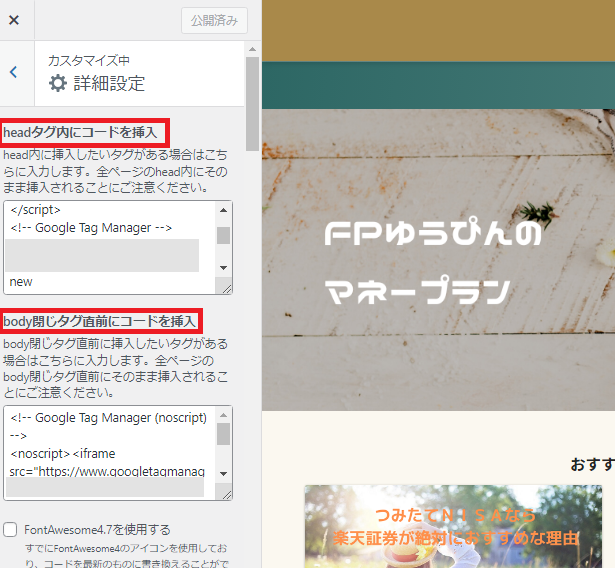
ログインしたら「外観」→「カスタマイズ」→「詳細設定」へと進みます。

そして
- 「headタグ内にコードを挿入」 → GTMコードのhead用タグ
- 「body閉じタグ直前にコードを挿入」 → GTMコードのbody用タグ
を貼り付けます。
GTMには「開始タグ<body> の直後にこのコードを次のように貼り付けてください。」とありますが、body内にコードを貼り付けておけば機能するので恐らく問題はないと思います。
どうしてもbodyタグ直後に貼り付けたいという場合は子テーマのheader.phpを編集しなければならず、FTPソフトなどを使う必要が出てきます。
正直言ってかなり面倒くさいので、こだわりがなければ「body閉じタグ直前にコードを挿入」のところに貼り付けでOKだと思います。
次はGoogleアナリティクス4(GA4)のタグの設定方法を説明します。

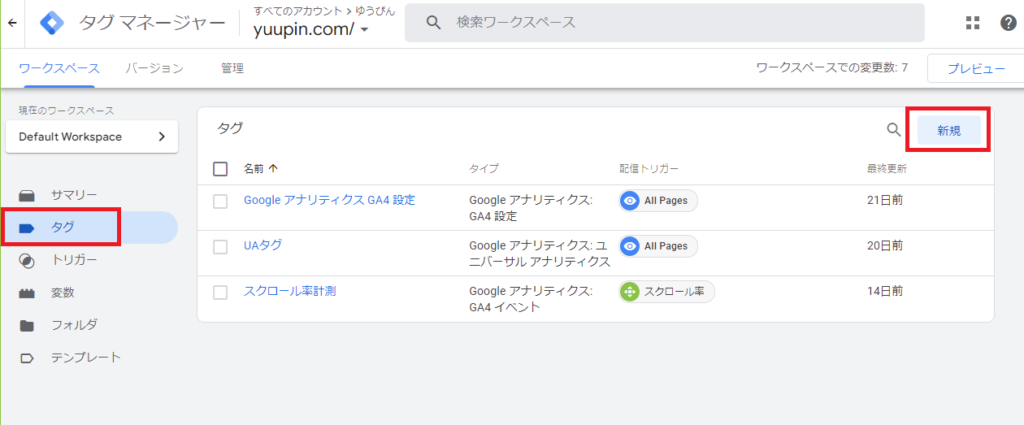
Googleタグマネージャーの左側メニューから「タグ」をクリックし、「新規」をクリックします。

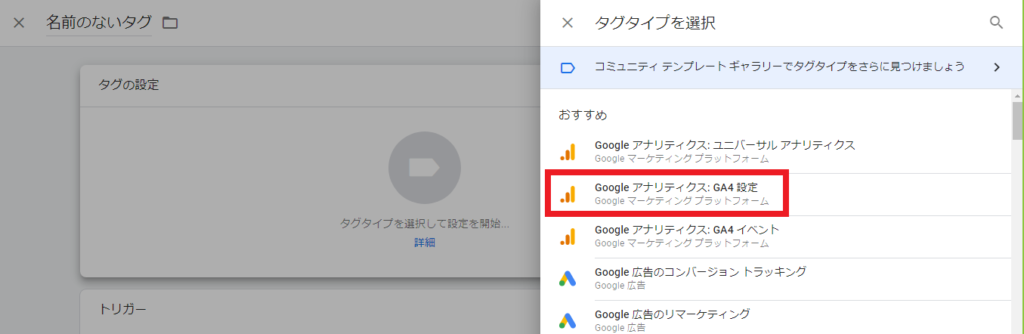
「タグの設定」をクリックすると「タグタイプを選択」という画面が表示されます。
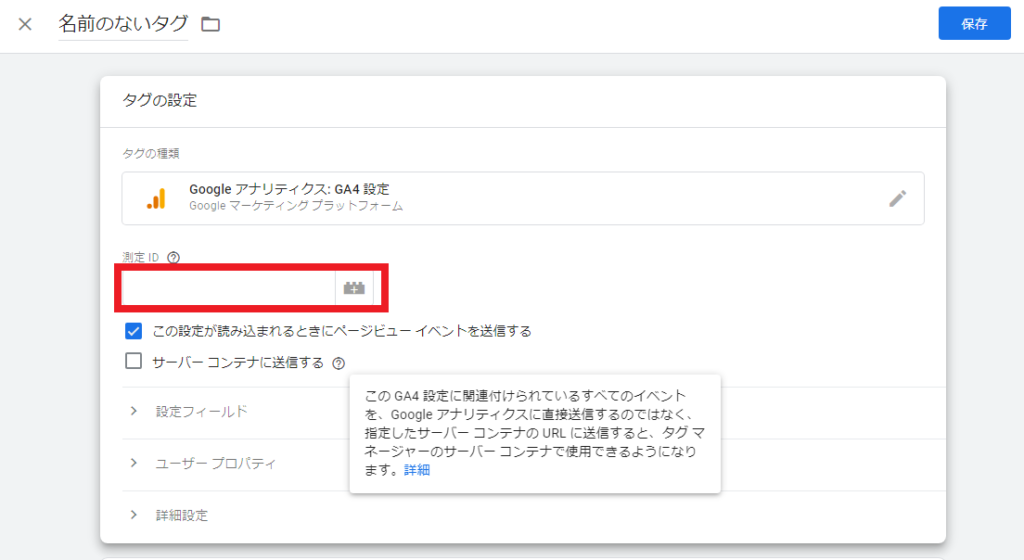
おすすめにある「Googleアナリティクス:GA4設定」を選びます。

測定IDのところにGA4の測定IDを入力します。
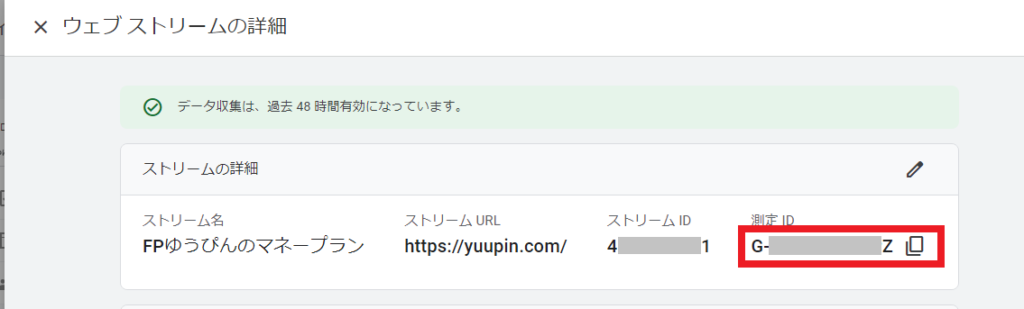
GA4の測定IDはGoogleアナリティクスの「管理」→「データストリーム」へと進み、測定するストリームをクリックすると表示されます。

Gから始まる「測定ID」をコピーし、GTM側に貼り付けます。
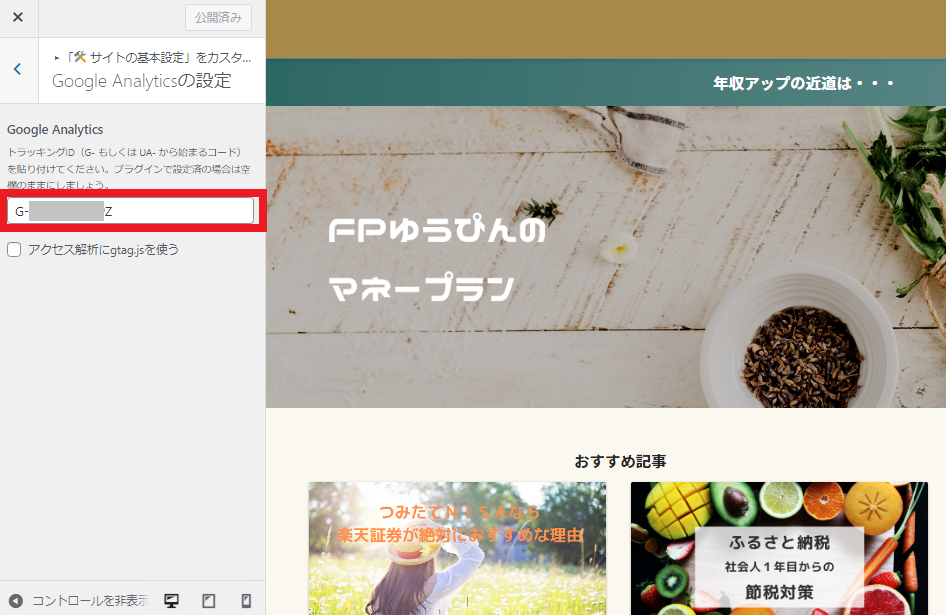
さらにSANGO側にも測定IDを入力する箇所がありますので、そちらにもIDを貼り付けます。

WordPressの管理画面から 「外観」→「カスタマイズ」→「サイトの基本設定」→「Google Analyticsの設定」と進み、空欄のところにGA4の測定IDを入力します。

GTMの方に戻り、次にトリガーの設定を行います。
「トリガー」のところをクリックし、「All Pages」をクリックします。
そしてタグの名称(デフォルトでは名前のないタグ)を任意の名称で入力して「保存」をクリックします。

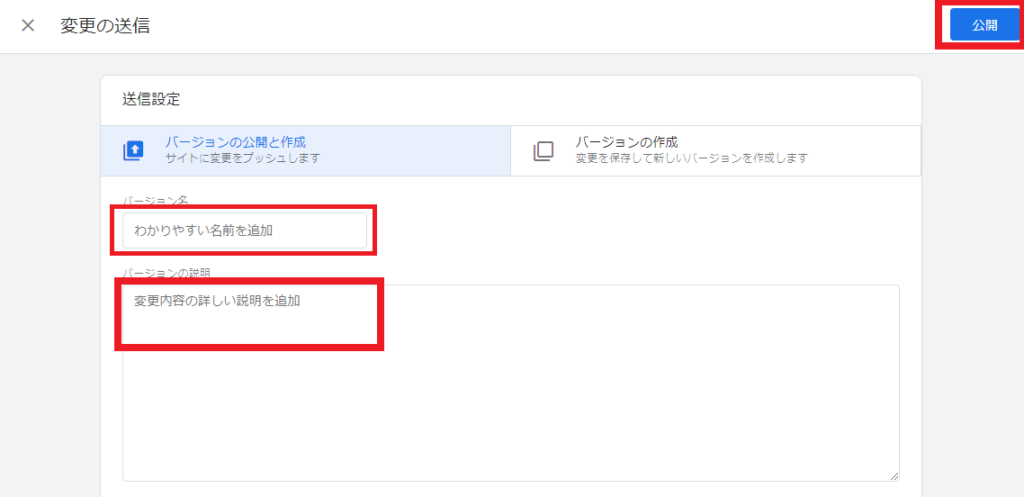
続いて画面右上の「公開」をクリックします。

最後に「バージョン名」と「バージョンの説明」を任意で入力して「公開」をクリックすれば完了です。
これでSANGOにGTMを導入し、GA4で測定ができるようになりました。
最後までお読みいただきありがとうございます。
【参考】Googleタグマネージャーについて学びたいならこの1冊